Появилась задача сделать бейдж на карточках товаров на странице категории. На данный момент выводился бейдж «Нет в наличии», когда на вкладке Запасы устанавливали соответствующий флажок.
На просторах интернета нашла код, немного переделала, вставила в function.php (дочерняя тема):
function new_badge() {
global $product;
if ($product->stock_status == 'instock') {
echo '<div class="in-stock"><span>' . 'В наличии' . '</span></div>';
} ;
};
add_action( 'woocommerce_before_shop_loop_item_title', 'new_badge');
Добавила следующие стили css:
.woocommerce .in-stock {
position: absolute;
top: 18px;
left: 10px;
color: #fff;
background: #309F07;
border-radius: 11px;
padding: 5px 10px;
min-width: 52px;
}
.woocommerce .in-stock > span {
display: block;
font-size: 14px;
font-weight: 600;
text-transform: uppercase;
line-height: 16px;
text-align: center;
}
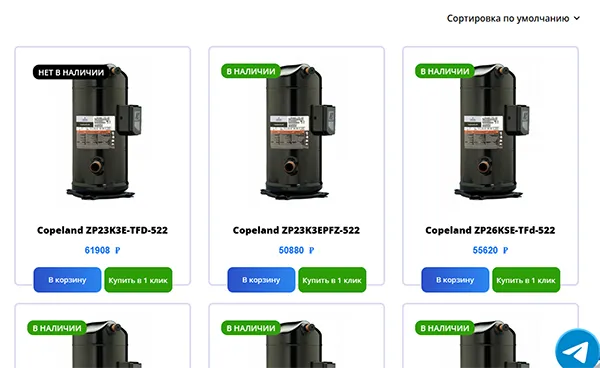
Получился такой вид:

Но на этом еще не всё, нужно было добавить бейдж на страницу карточки самого товара. Тут уже всё зависит от темы, я редактировала файл /woocommerce/content-single-product.php в нужное место. Стили не прикладываю, всё равно у каждого свои.
if ($product->stock_status == 'instock') {
echo '<div class="stock_compressor"><span>' . 'Товар в наличии' . '</span></div>';
} ;